採用サイトの重要性
採用サイトとは、自社に興味を持っている求職者に向けて情報を発信する、人材採用のための専用Webサイトです。
インターネットが普及した昨今では、求職者が業界や企業の情報収集をおこなう際に、企業のWebサイトを訪問することが当たり前の時代です。
企業は自社の採用サイトに求職者が求めている内容を掲載し、求職者へのアピール力を高める必要があります。
求職者は採用サイトを見て応募の可否を決めることもあるため、訴求力が低い採用サイトでは、応募すらしてもらえない可能性もあります。
なお通常のコーポレートサイトやサービスサイトは、企業のマーケティング部門などが制作・運用するのが一般的ですが、採用サイトは人事部門の管轄であることが多いです。
魅力的な採用サイトにするために、基礎的なインターネット知識やデザインノウハウを学んでおくこともおすすめです。
【2024年版】知っておきたい採用サイトデザイン4つのトレンド
Webサイトには、多くの利用者が容易にアクセスできるための「アクセシビリティ」、ユーザーを飽きさせない「インタラクティブ性」などの観点から、毎年のようにトレンドが変わります。ここでは、2024年の新卒採用で注目しておくべき、採用サイトデザインのトレンド技法を紹介します。
ファーストビューデザイン
ファーストビューデザインとは、Webサイトで最初に表示される部分のこと。スクロールせずに画面に収まるページを指し、訪れるユーザーの第一印象を決定づける重要なデザインです。採用ターゲットに適したキャッチコピーとともに、ユーザーを惹きつけるデザインにしましょう。
キャッチコピーを詳しく知りたい方は、「【2023年最新版】学生の心に響く!人気企業の採用キャッチコピー50選」や「求人キャッチコピーとは? 求職者を瞬時に惹きつける作り方やポイントを簡単解説!」の記事をご参考ください。
マウスオーバーエフェクト
マウスオーバーエフェクトとは、マウスポインタの動きに合わせてデザインなどが変化する視覚効果のこと。「色が変わる」「下線が引かれる」「反転する」など、さまざまな視覚効果によって訪れるユーザーの興味を惹きつけることが可能です。
スクロールエフェクト
スクロールエフェクトとは、スクロール操作に合わせて背景やコンテンツが変化する効果のこと。スクロールが達したときにアニメーションを変化させるといったスクロールエフェクトの効果によって、奥行きや立体感のあるコンテンツを魅力的に表現することが可能です。
タイポグラフィーアニメーション
タイポグラフィーアニメーションとは、文字やロゴに動きや変化をつけるアニメーション効果のこと。文字のフォントや大きさ、レイアウトなどの視覚効果によって、ブランドイメージやメッセージを伝える重要な役割を果たします。
【2023・2024年版】採用サイトのデザイン25選
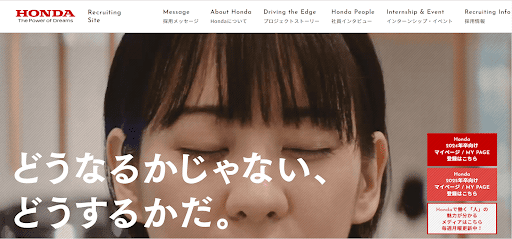
【1】本田技研工業株式会社

URL:https://www.honda-recruit.jp/
画面全体に広がるファーストビューで、「どうなるかじゃない、どうするかだ。」という強いメッセージを伝えているトップページです。さまざまな人々の顔がズームしながら加速度的に切り替わり、最後は瞳のアップにすることで強烈なインパクトを与えています。力強いキャッチコピーとともに、ファーストビューによる視覚的な効果で、求職者の挑戦意欲を巧みに掻き立てています。
【2】株式会社パルコ

URL:https://www.parco.co.jp/jinji/
スクロールすると縦に展開する、スクロールエフェクトを用いたトップ画面。希望に満ちた笑顔の人物画像と「“面白い”がパルコをつくる」という手書きのキャッチコピーで、ノスタルジックでおしゃれな雰囲気をファーストビューで演出しています。また、人物画像にマウスポインタを移動すると、画像が半透明になるとともにページ属性の情報が表示されるマウスオーバーエフェクトの技法を使うなど、多くのトレンドを取り入れています。
【3】株式会社ADKホールディングス

URL:https://www.adk.jp/recruit/
ファーストビューで「違いは、チカラだ。」というキャッチコピーを個性的な太いゴシック体で表現し、強烈なインパクトを与えています。スクロールすると、文字のみがスクロールされた直後に、背景の図形が変形するアニメーションをスクロールエフェクトで表現しています。「クレイジーな発想もウェルカム」というメッセージをデザインに込めていると感じさせるサイトです。
【4】三菱ケミカル株式会社

URL:https://www.m-chemical.co.jp/saiyo/
真っ黒な背景で数字のカウントアップが始まり、100になると企業メッセージが現れるシンプルなファーストビュー。次の画面では、スクロール操作で次の世界に切り替わるような演出で、同社が手がける事業をスクロールエフェクトの技法で紹介しています。サイトに訪れる求職者に、スクロールせずにはいられない操作感を与えているように、巧みにスクロールエフェクトを活用しています。また、マウス操作によって、図形がフワフワと移動するマウスオーバーエフェクトを用いることで、サイトに躍動感を与えていることもポイントです。
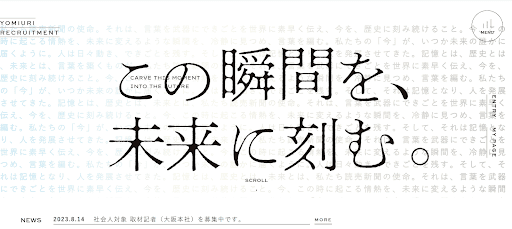
【5】株式会社読売新聞グループ本社

URL:https://saiyou.yomiuri.co.jp/
新聞社の採用サイトならではの活字を前面に出したトップ画面。背景となる活字が浮かび上がると同時に、「この瞬間を、未来に刻む。」というキャッチコピーを入力したような演出をタイポグラフィーアニメーションで表現しています。スクロールエフェクトを用いて、新聞記事のような構成が左右から配置され、目に飛び込んでくるような演出になっています。
【6】株式会社リクルート

URL:https://www.recruit-jinji.jp/
「PLAY RECRUIT, PLAY OPPORTUNITIES.」というキャッチコピーとともに、カラフルな丸い図形をちりばめたモダンなファーストビュー。スクロール直後に「夢中にはかなわない」という採用メッセージを配置し、求職者のエントリー意欲を掻き立てます。コンセプトムービーや社員インタビュー、職種紹介など、求職者が知りたい情報をスクロール操作だけで閲覧できるページ構成になっています。デザイン面では、色を控えた画面の右上に、黄色とコーポレートカラーのブルーで「ENTRY」ボタンが目立つようになっているため、アクションを促す効果があります。
【7】株式会社ディー・エヌ・エー
“「面白がり」、求む。”というキャッチコピーが象徴的で、ひと目でどのような人材を求めているかがわかるトップページになっています。
働く若手社員の画像をメインに使用していますが、自動でさまざまな社員に切り替わることで、多様な「面白がり」があることを伝える効果があります。
「こういう人に応募してほしい」というメッセージ性を強めたい会社には、参考になるデザインとなっています。
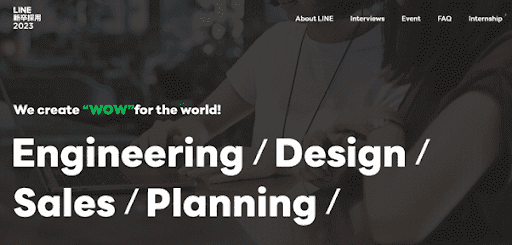
【8】LINE株式会社

URL:https://linecorp.com/ja/career/newgrads/
コミュニケーションアプリを提供するLINEらしく、すっきりと見やすいデザインで、サイト来訪者が迷いにくい導線になっているのが特徴です。
近年の採用サイトは、UIデザイン(ユーザーが直感的に使いやすいデザイン)であることが非常に重視されています。
また、職種を前面に出すことで、新卒採用であっても個人の専門性を求める企業メッセージが感じられます。
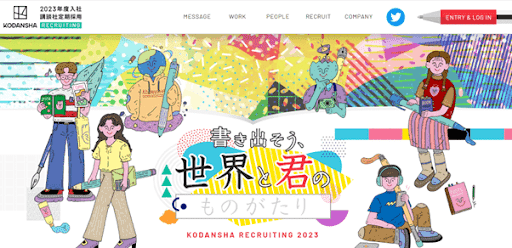
【9】株式会社講談社

URL:https://recruit.kodansha.co.jp/2023/
手書き風のキャッチコピーと、賑やかなデザインで親しみやすさを前面に押し出した採用サイトです。
マスコミ志望者は自由な社風を好む方が多いため、ありきたりな固いデザインのサイトよりも詳しく読んでみようという気持ちになるでしょう。
採用サイトの直接的な目的は人材採用ですが、前述したように企業ブランディングにも貢献します。
たとえ「社員採用」という形では自社にご縁がなかった人であっても、ゆくゆく自社の顧客になる可能性はあります。
そんな採用サイトの展開も考慮し、ぜひ自社らしいサイトのあり方を検討してみてください。
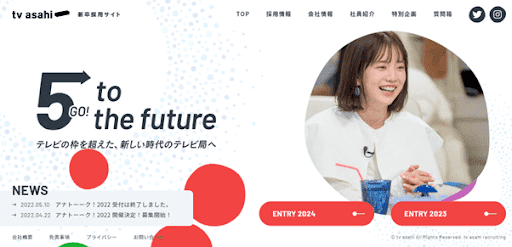
【10】株式会社テレビ朝日

URL:http://company.tv-asahi.co.jp/saiyo/shinsotsu/
色味を抑えて、「新しい時代のテレビ局へ」のキャッチコピーにふさわしいスタイリッシュなデザインとなっています。
派手なアニメーションを使わないことで、ページの読み込みスピードが速く、デザイン性と利便性のバランスが取れた採用サイトといえるでしょう。
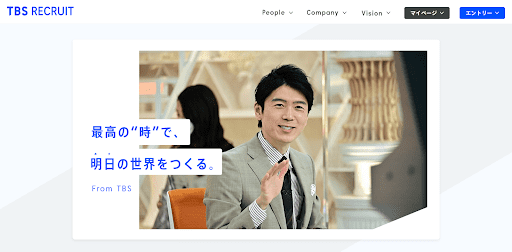
【11】株式会社TBSテレビ

URL:https://www.tbs.co.jp/job/
生き生きと働く人物写真を前面に押し出したデザインで、「明日の世界をつくる。」という前向きなメッセージを後押ししています。
写真は人物が大きく写っているもので統一されており、人材に自信がある会社だということがよく伝わります。
【12】GMOペパポ株式会社

URL:https://recruit.pepabo.com/
手書き風のコピーとやや明るさを押さえた写真でシックな印象を与える効果を狙っています。
地味ではないけれど派手すぎない、エンジニア・デザイナーなどクリエイター系の人材にぴったりハマるトーンのサイトデザインだといえるでしょう。
【13】株式会社マクロミル

URL:https://www.macromill.com/recruit/freshers/
マーケティングリサーチ事業で急成長したマクロミル。さまざまな表情で働く人の画像が多数使われており、会社の勢いや躍動感が感じられます。
スタイリッシュなベンチャーに憧れを持つ学生からの共感を呼びやすいサイトデザインです。
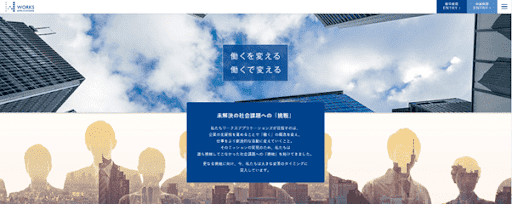
【14】株式会社ワークスアプリケーションズ

URL:https://career.worksap.co.jp/index.php/276
青空が背景のビル画像と、ビジネスパーソンの影の画像を組み合わせており、大人のビジネスサイトという印象が際立ちます。
新卒と中途採用を兼ねたトップページゆえの配慮かと思いますが、親しみやすさを前面に出すことが多い他社の新卒採用サイトのデザインと一線を画す効果が出ています。
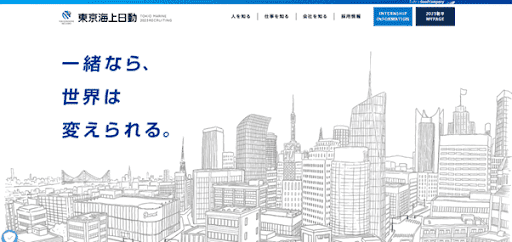
【15】東京海上日動火災保険株式会社

URL:http://www.saiyou.tokiomarine-nichido.co.jp/
モノクロのビジネスビルのイラスト背景に、青文字の「一緒なら、世界は変えられる。」というスケールの大きなキャッチコピーが際立ちます。
グローバルナビゲーションもすっきりとシンプルな設計で、わかりやすさ以上にメッセージ性を重視したいというデザインの意図が伝わってきます。
【16】ライフネット生命保険株式会社

URL:http://recruit.netseiho.com/
ユニークな採用コンテンツを取りそろえたライフネット生命の新卒サイトでは、サイトトップのメイン部分でそのメニューラインナップを宣伝する形を取っています。
文字は黄緑のコーポレートカラーで統一されており、自社らしさ重視という一貫したデザインコンセプトが伝わります。
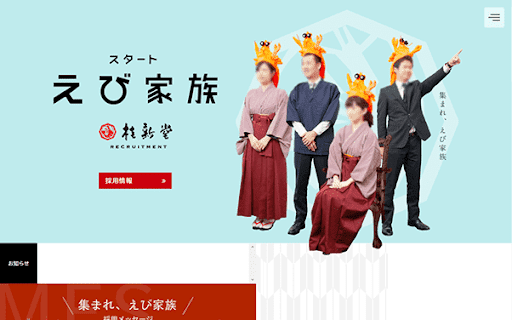
【17】佳新堂株式会社

URL:https://keishindo-recruit.jp/
えびせんべいの製造・販売をおこなう佳新堂は、自社商品を前面に押し出した「えび家族」という象徴的な採用コンセプトを策定。
サイトデザインもコンセプトに沿ったユニークで楽しいものとなっています。コンセプトを徹底して表現するデザインは印象に残りやすいでしょう。
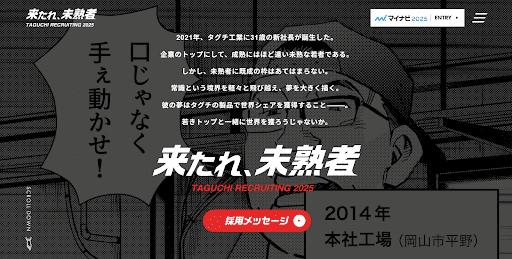
【18】タグチ工業株式会社

URL:https://www.taguchi.co.jp/recruit_newgraduate/
若きトップとともに世界を取ろうという思いを込めて、キャッチコピーの「来たれ、未熟者」が際立つファーストビューに。次の画面に移ると、新社長のエピソードが躍動感ある動きを付けた漫画で紹介され、求職者の興味を惹きつける採用サイトです。各メニューには漫画デザインが使われ、楽しく読み進めることができます。スクロールするとコンテンツが浮かび上がるようなスクロールエフェクトの技法も使われています。
【19】株式会社SCREENホールディングス

URL:https://www.screen.co.jp/recruit/fresh/
トップページに採用メッセージのムービーが埋め込まれているインパクトがあるデザインです。
次々と挑戦的なメッセージが表示され、野心がある学生へのアピール力は抜群でしょう。またハッシュタグでサイトメニューを表示しているのもユニークで、昨今の若者へのウケが良さそうです。
【20】ナイル株式会社

URL:https://mid-career.nyle.co.jp/
明るめなトーンで、仲間同士で歩きながら会話している人物画像を配置し、さわやかな印象を与えているファーストビュー。働いている未来の自分の姿を想像させるような人物画像とともに、「未来を切り拓く、変革者たちが集う場所。」というキャッチコピーを訴求することで、変革を志向する求職者の応募意欲を掻き立てています。
【21】株式会社キャタラー

サイトトップで揺れ動くキーワードをクリックすることで詳細にアクセスできるという独特な仕組みの採用サイトです。
文字が非常に多い分、あえて画像を使わないことで見やすさのバランスを保つという思い切ったデザイン手法を取っています。
【22】株式会社ワールド

URL:https://corp.world.co.jp/recruit/freshers/
さまざまなファッションブランドを手がける株式会社ワールドらしく、ファッションで時代を創っていこうという前向きなキャッチコピーが印象的な採用サイトです。画面一杯に広がる海や空、草木など、つい見入ってしまう美しい動画を背景に、「挑もう品よく逞しく」というキャッチコピーをシンプルに訴求しています。スクロール直後に現れる企業メッセージは、フォントが透明で、ファーストビューで流れる動画がフォント越しに見える凝ったデザインです。
【23】小野薬品工業株式会社

URL:https://recruit.ono.co.jp/
コーポレートカラーの青色を基調として、働く研究員の画像をメインに設置した薬品会社らしいトップページです。
1ページ構成で、スクロールすると「会社を知る」「仕事を知る」などのメニューが現われますが、キャッチコピーの「挑戦」というキーワードでコンテンツをまとめているのがわかりやすいです。
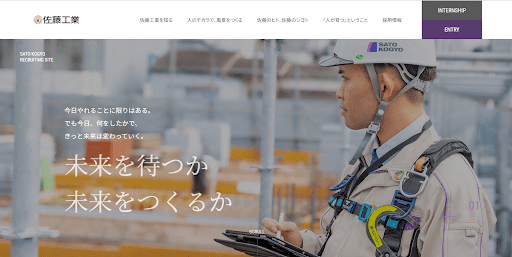
【24】佐藤工業株式会社
 URL:http://www.satokogyo.co.jp/saiyo/
URL:http://www.satokogyo.co.jp/saiyo/
さまざまなキャッチコピーとともに、画面全体に広がる自社が手がけた建物の数々。希望に満ちた社員の画像と建築物を次々と見せることで、求職者の興味を惹くファーストビューになっています。そして、注目すべきは閲覧者が見やすいよう設計されたスクロールエフェクト。スクロールするとコンテンツ単位で画面が改ページされ、煩わしいスクロール操作なく、快適にサイトを閲覧できます。
【25】アイシンシロキ株式会社

URL:http://www.shiroki.co.jp/recruit/
画面の背景を左から右へ、「ステキ」「士気」といったポジティブな言葉が駆け抜けていきます。矢印で方向性が示されているため、ついつい目線を動かしてしまう印象に残るサイトデザインとなっています。見た人に忘れられないようにという情熱が伝わります。
採用サイトデザインの基本3ポイント
数多くの採用サイトデザインを分析してわかった、採用サイトデザインで重視すべき基本の3ポイントをご紹介します。
情報が“伝わる”ことを最重視する
採用サイトは、「採用情報」を伝えることを目的としたサイトです。
会社情報、採用メッセージ、福利厚生、エントリーフォームなど、新卒・転職者が知りたい情報がどこにあるのかが直感で理解できるUIデザインとなっていなければ意味がありません。
「ページ上部にナビゲーションを配置する」「アコーディオンメニュー内に各情報のリンクをまとめる」といった工夫をおこなって、情報へのアクセス性を高めましょう。
また、文字自体の読みやすさも高めるために、以下のようなポイントを押さえると良いでしょう。
- 背景色は基本的に白(目立たせたい部分はカラフルでOK)
- 文字サイズは小さくしすぎない
- 文字色は基本的に背景色の補色
- 余白をきちんと取る
- 情報は細かく分けすぎない
自社ブランディングを意識する
採用サイトは採用情報を伝えるほかに、企業のブランディングをおこなうツールでもあります。
「こんな企業に入りたい!」と学生・転職者に思わせられるようなスタイリッシュなサイトやユニークなサイトは採用の歩留まりを高めるだけでなく、取引先や顧客に対するアピールにもつながるかもしれません。
とはいえ、いざインパクトのあるサイトをデザインしようとしても、奇抜すぎて見にくいページになったり、そもそも思いつかなかったりすることはよくあります。
そんなときは、「採用方針と自社の強み」から考えましょう。リーダーシップを取れる体育会系の学生が欲しいのか、技術の高いエンジニア系の人材が欲しいのかによってサイトで打ち出すべきイメージは大きく変わります。
また、自社の打ち出せる強みが表現できれば、他企業には真似できないサイトのオリジナリティにつながります。
デザインのトレンドを押さえる
採用サイトには毎年トレンドがあります。一見してほかよりも古いサイトでは、見た人の印象も悪くなってしまいます。
その年のトレンドを押さえて、デザインのアイデアに取り入れましょう。たとえば、2023年度卒の新卒採用のトレンドには以下のようなものがあります。
- 平面でシンプルに表現するフラットデザイン
- 全画面に画像が広がったシンプルなデザイン
- 採用コンセプトを体現している画像のデザイン
- 背景に動画やアニメーションを取り入れたデザイン
最近の採用サイトのデザインは、スマートフォンに対応しているレスポンシブデザインがもはや前提となっています。そのため、スマートフォンで閲覧しても崩れにくいフラットデザインや全画面のデザインが人気なのです。
その一方、インパクトを残すためにあえてレイアウトを少し崩して違和感を演出したデザインや、通信技術の高まりを背景に動画やアニメーションを取り入れたデザインなども増えてきています。
採用サイトのデザイン制作の流れは?
採用サイトのデザイン制作は大きく分けて4ステップで進みます。新卒採用の場合は、インターンシップがスタートする大学3年時の5月までに完成させることを目標に、以下の手順でデザイン制作を進めましょう。
サイトのコンセプトを決める
サイト全体の方向性であるコンセプトはサイト作りの最初の段階でおこなうべきです。
納得のいくコンセプトづくりをおこなうためには人材要件を明確にする、競合他社に対する強みを言語化するといった下準備も必要です。
それらの情報を元にサイトを通して何を伝え、どのように感じてほしいのかを考えましょう。
サイトのコンテンツを確定する
コンセプトが決まったら、それに応じてサイトのコンテンツを確定します。
サイトのコンテンツには募集要項、選考プロセスなど絶対に掲載すべき必須事項と他社との差別化のために掲載する自社独自のものがあります。過不足ない情報を就活生・転職者に提供することを意識して慎重に選定しましょう。
サイトのコンテンツについて詳しくは→採用サイトの作り方 採用担当者向けに基礎からコツまで解説
制作を依頼する
自社にクリエイターが在籍していない場合は、Web制作会社にサイト制作を依頼することになります。
サイト制作費用は平均数十万円~百数十万円と、作りたいサイトのイメージやコンテンツによって異なります。
コンセプトを決める段階からアドバイスをもらえる企業も多いため、まずは自社の予算感にあった制作会社に声をかけてみましょう。
デザインを作り上げる
制作会社が見つかったら、サイトデザインを作り上げます。たとえ制作会社に依頼している場合であっても任せっきりにすることはおすすめできません。
自社の魅力について一番把握しているのは採用担当者のあなたです。二人三脚でサイトを作り上げるという意識で、積極的にサイトデザインに関わっていきましょう。
まとめ
この記事では、採用サイトのデザインのトレンドや他社事例とともに、基本や流れを解説しました。さまざまなサイトがありますが、どのサイトも「見やすい・コンセプトがしっかりしている」という点は共通しています。また、ファーストビューデザインやタイポグラフィアニメーション、スクロールエフェクトといった最新の技法を巧みに取り入れ、魅力的な採用サイトをデザインしていることも注目すべきでしょう。
本記事を参考に、求職者を惹きつける採用サイトをデザインし、採用を成功させましょう。
また、採用サイトをデザインするうえで、自社の魅力を把握することも重要です。弊社作成の以下チェックシートも合わせてご活用ください。
8つの魅力シート(自社の魅力発見シート)ダウンロード | 人材採用・活躍支援のクイックが運営する採用サロン
セミナー情報

あわせて読みたい